TEAM
PRODUCTION
Web Design Interactive Media Team Production is a senior level course focusing on motion graphics as an interactive design solution. The students are immersed into the total project management process from concept to completion, including employee time management, budget management and task sequencing. Working with a team is also introduced as preparation for hierarchies and group dynamics of the workplace and advanced project classes.
WEEKLY SCHEDULE
Below is the tentative weekly schedule for the Team Interactive Media Production Class. A heavy emphasis on Project Management and Project Workflow is placed on the first two weeks. The team begins to hash-out their own schedule by week three, while following the deadlines provided below. The remaining weeks remain focused on the construction of the app through the different team departments.
WEEK 1
Introduction to class
Lecture: Team Environment / Workflow of an Advanced Multimedia Project
Lecture: Review and Breakdown Previous Class Projects
Group Discussion: Team Framework / Roles
Group Discussion: Discuss Final Project Subjects
WEEK 2
Group Discussion: Project Pitches and Presentations
Group Discussion: Lockdown Final Project Subject
Group Discussion: Project Management Software
Field Trip: Museum/ Research Exhibit
WEEK 3
Group Discussion: Team Meetings
Group Discussion: Begin Use Case Studies
Project Manager: One-On-One w/ Instructor
Project Milestone: Flowchart Due
Project Milestone: Style Guide Concepts Due
WEEK 4
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
Project Milestone: Use Case Studies Due
Project Milestone: Final Style Guide Due
WEEK 5
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
Project Milestone: Homepage Concepts Due
Project Milestone: Programming Proof of Concepts (Round 1) Due
WEEK 6
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
Project Milestone: Revised Homepage Due
Project Milestone: Programming Proof of Concepts (Round 2) Due
WEEK 7
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
Project Milestone: Programming Proof of Concepts (Round 3) Due
Project Milestone: Subpage Concepts Due
WEEK 8
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
In-Class Assignment: Layer Styles Typography
Project Milestone: Subpage Designs Revised Due
WEEK 9
Demo: Filters in Photoshop
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
Project Milestone: Working Beta Tested on Tablet Due
Project Milestone: Tablet Icon Designs Due
WEEK 10
Group Discussion: Team Meetings
Project Manager: One-On-One w/ Instructor
Project Milestone: User Testing / Debugging
WEEK 11
Project Milestone: Final Project Presentation
PROJECT EXAMPLES
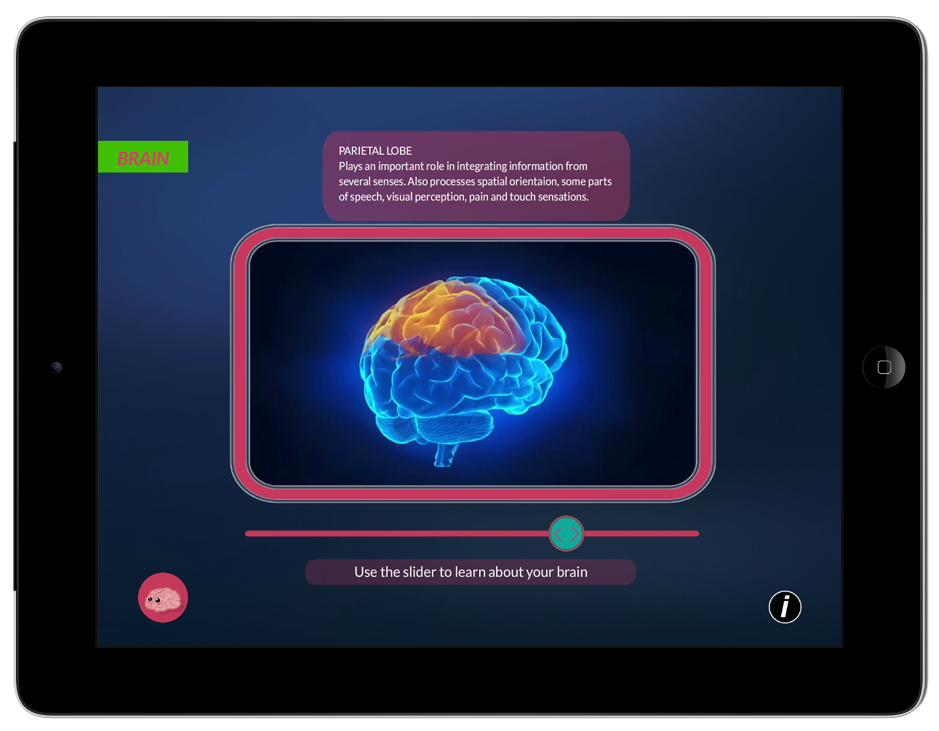
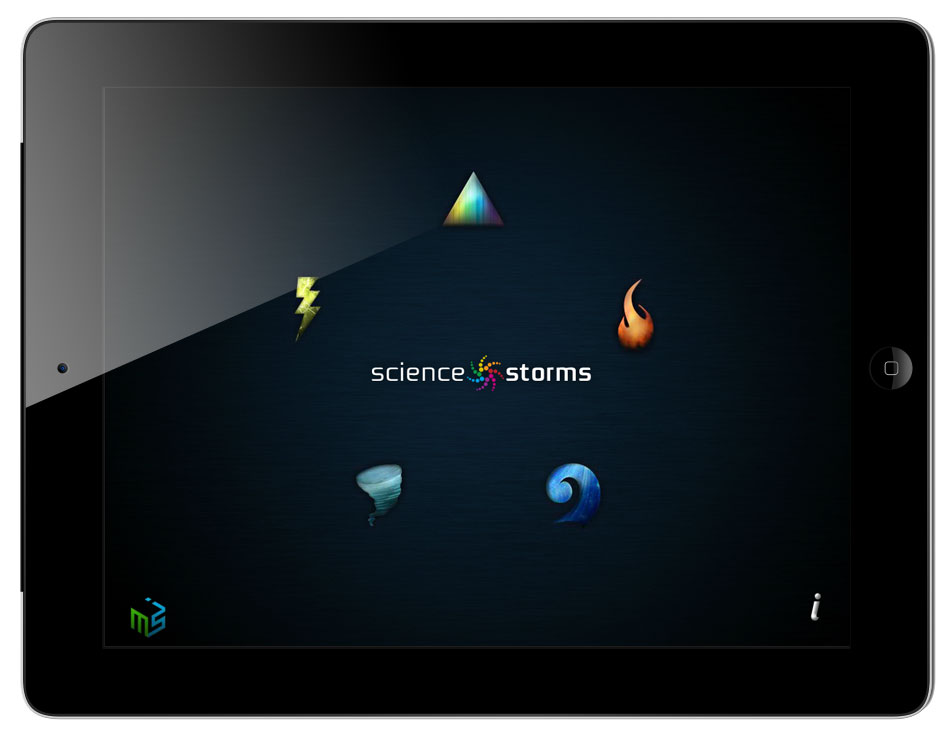
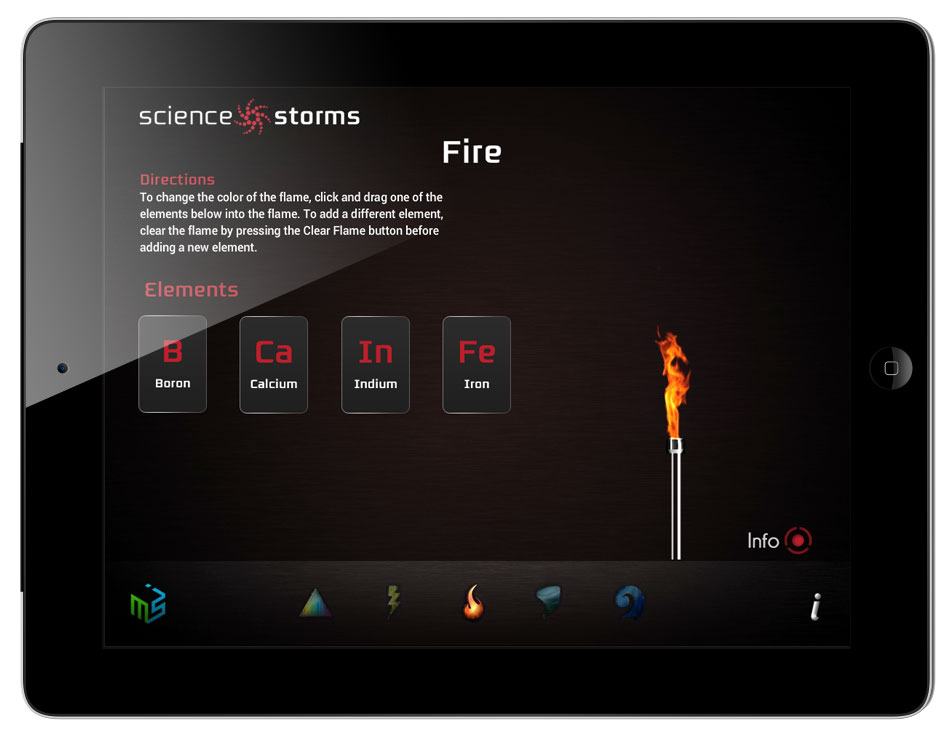
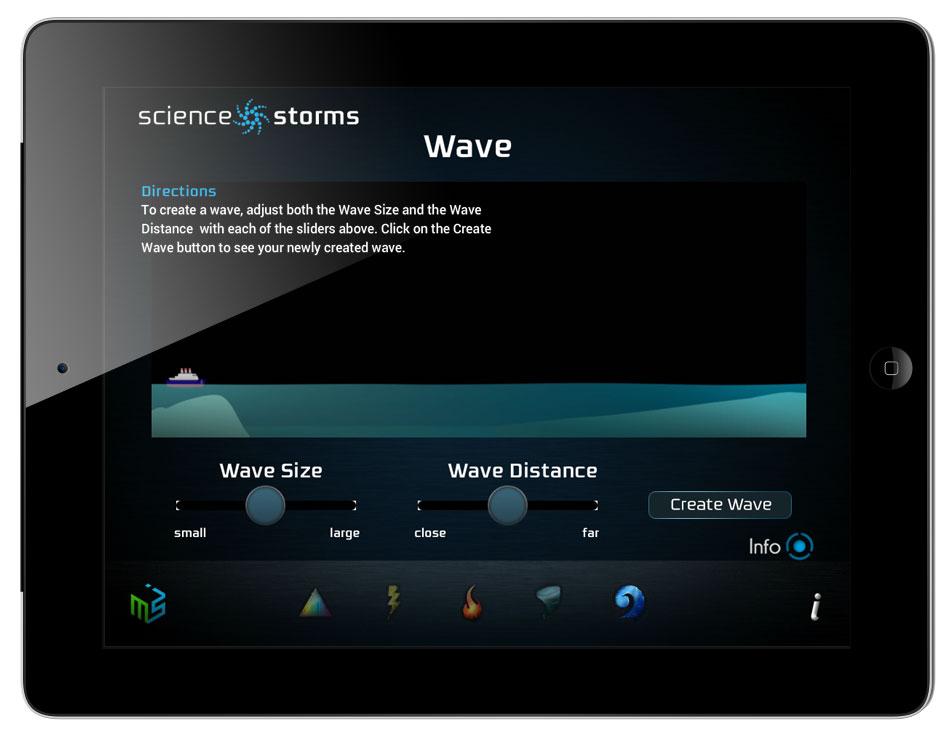
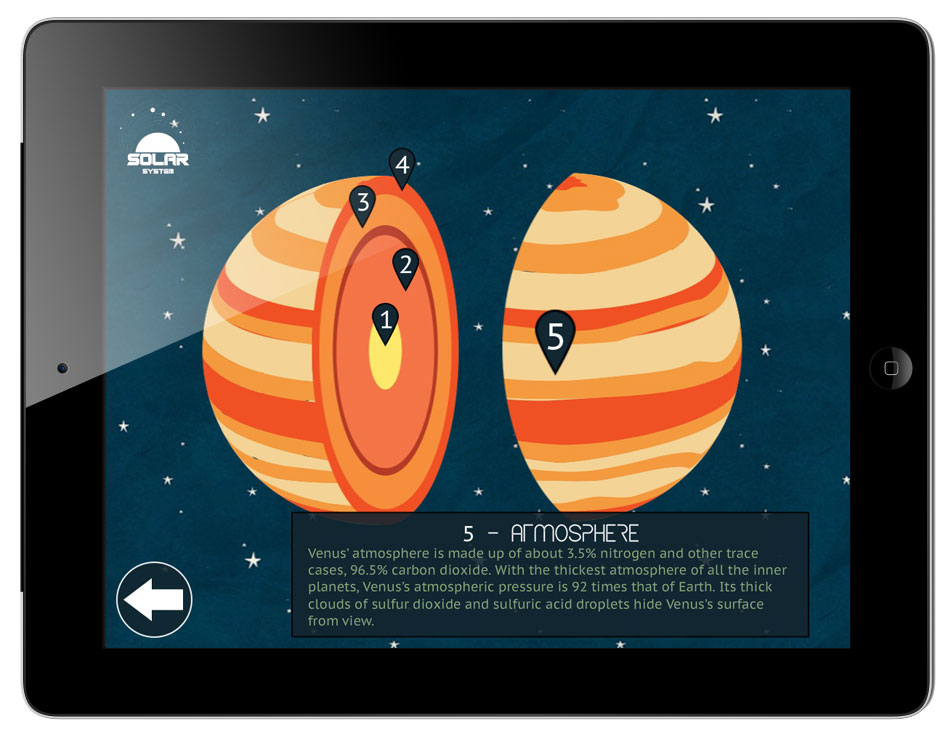
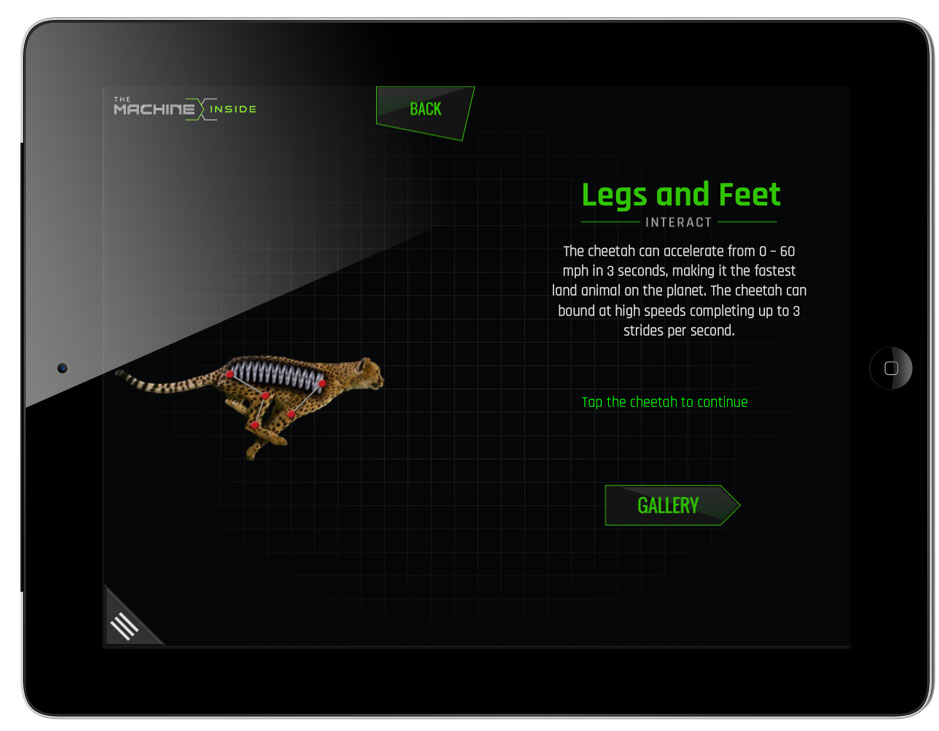
Below you’ll find the Team Production final project parameters. The final project puts the students into a team environment, where they are responsible for creating a promotional app (Android & IOS) for the museum exhibit of their choice. I am responsible for the creation of all documents posted here.
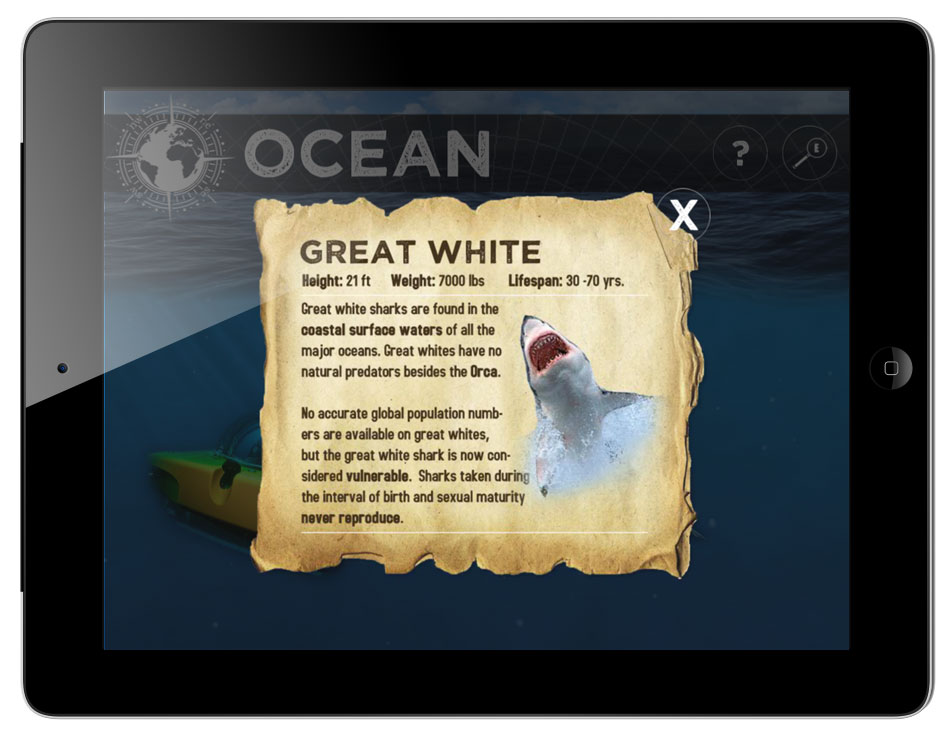
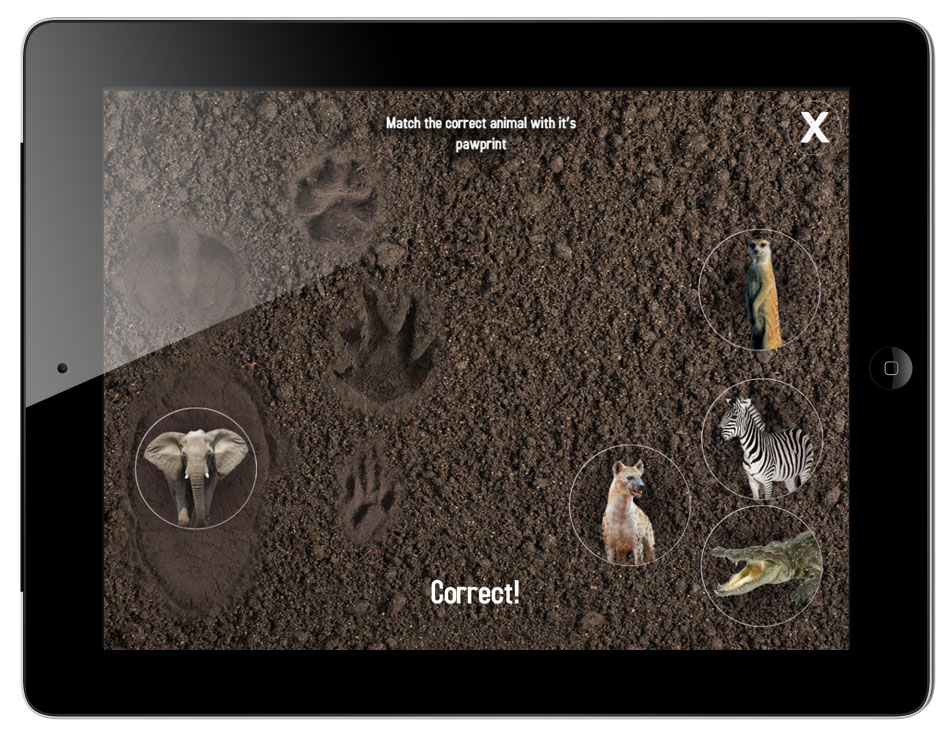
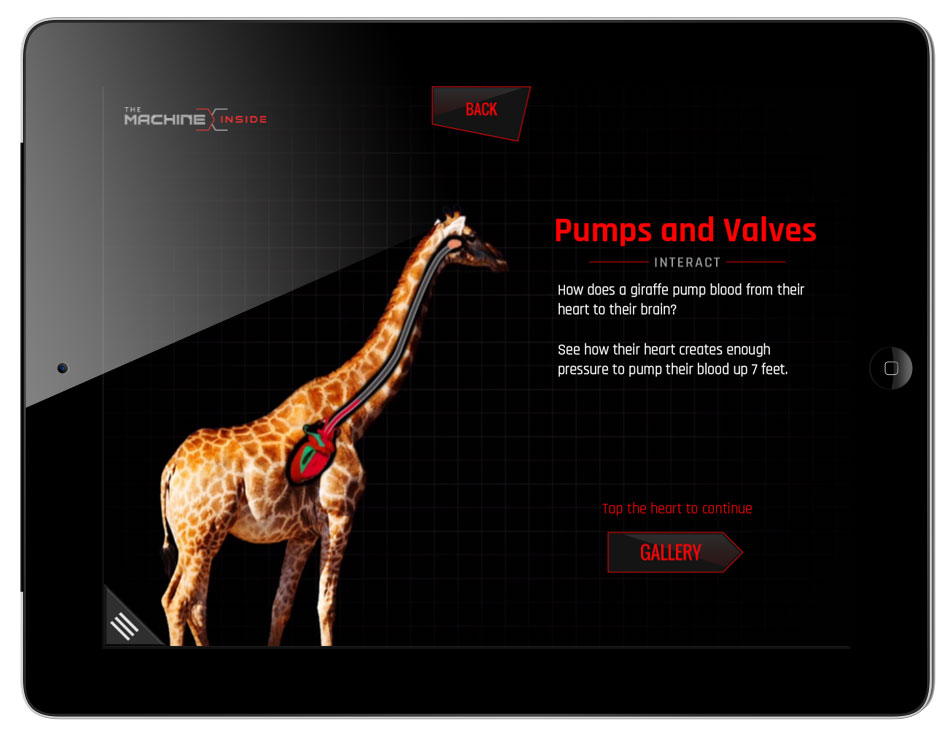
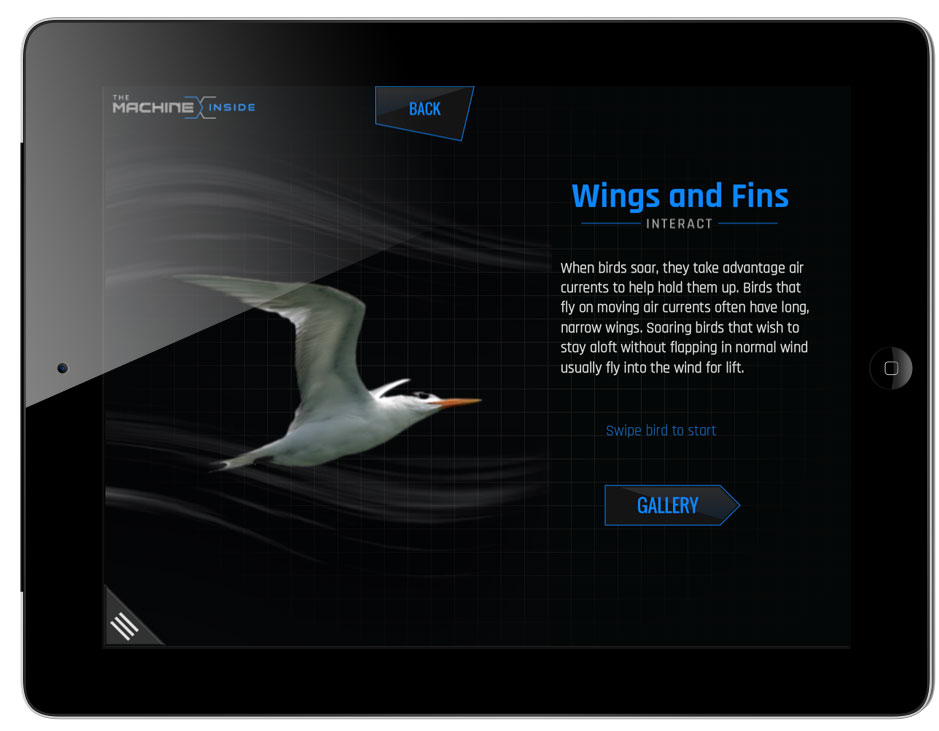
PROJECT ONE –PROMOTIONAL MUSEUM EXHIBIT APP
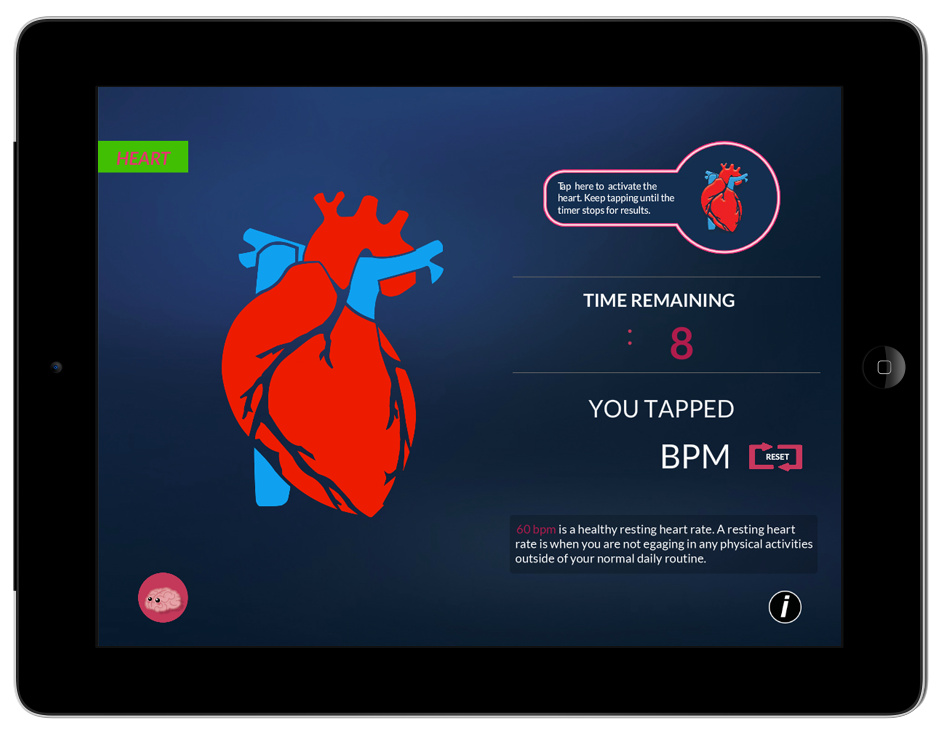
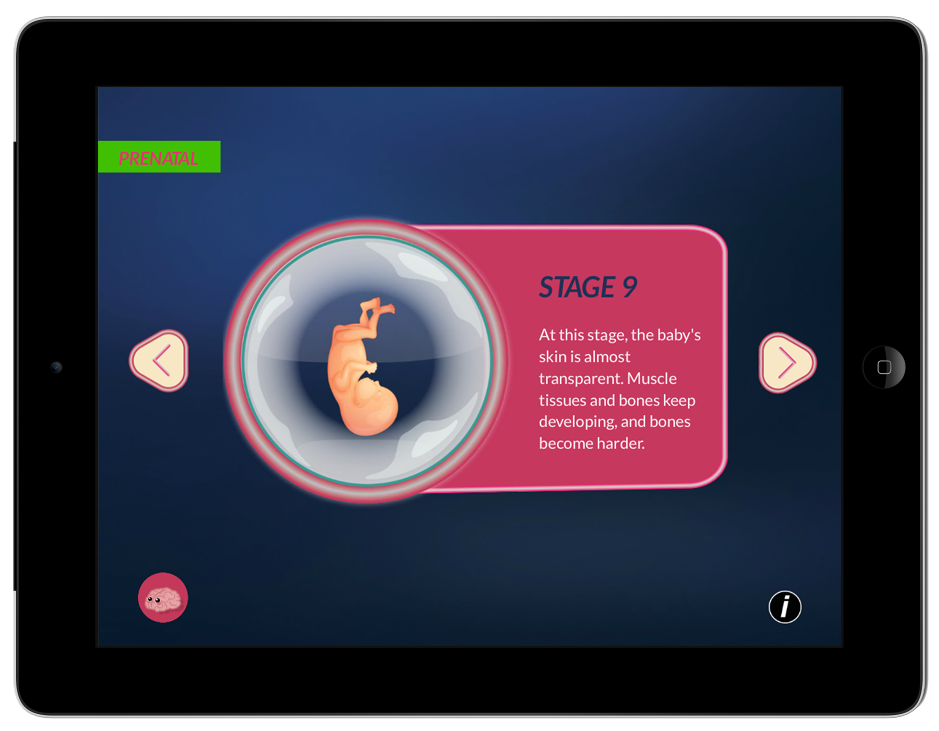
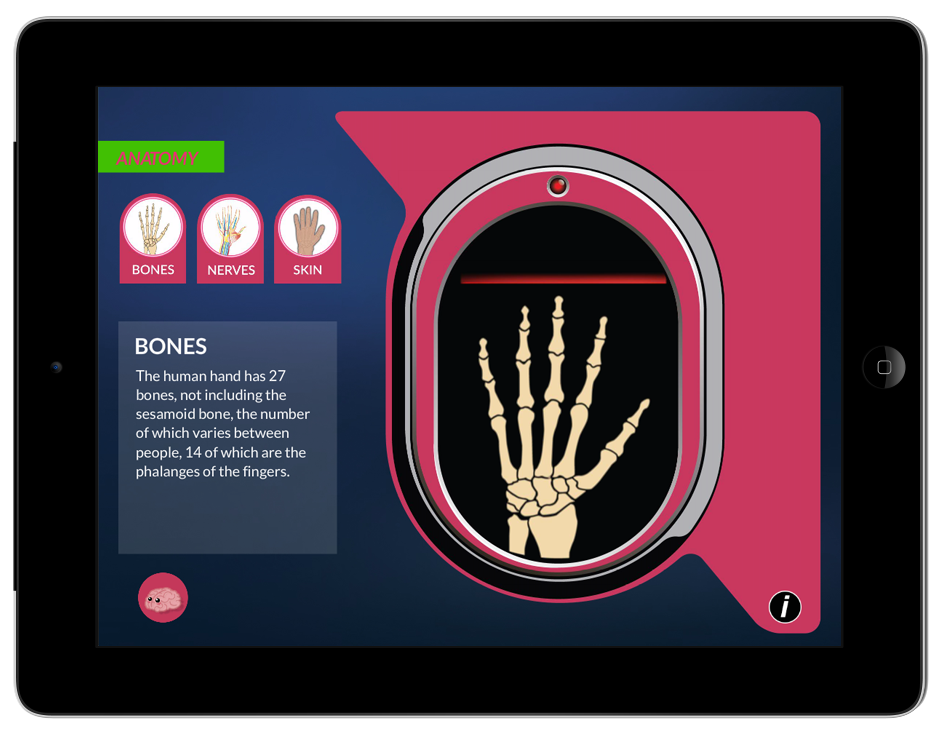
Create a stylistically appropriate tablet app for the local museum exhibit your choice.
- Select a subject with strong visual possibilities.
- Identify and extract major, universal themes from the subject to steer your designs. Present your themes to the class.
- Design text elements with visual and motion characteristics also support your style.
- Select and mix appropriate audio for music, presence, sound effects, etc.
- Should contain a “splash” page, main page and a minimum of 5 subjects to be presented.
PROJECT PARAMETERS